如何删除WordPress网站静态资源URL地址的查询字符串
作者:zuozuo | 分类:SEO建站 | 浏览:142 | 日期:2022年10月24日
当谈及WordPress性能的时候,静态资源URL地址的查询字符串问题必不可少。网站的CSS和JavaScript文件通常在其网址的末尾带有文件版本,例如domain.com/style.css?ver=4.6。某些服务器和代理服务器无法缓存查询字符串,即时存在cache-control:public标头。
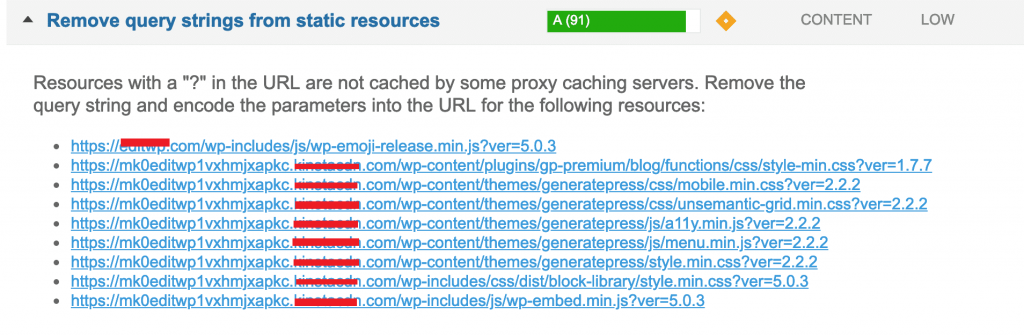
删除它们,有时可以改善缓存。这也将修复您可能在GTMetrix和Pingdom等网站性能测试工具看到的警告,即“从静态资源中删除查询字符串”。

从静态资源中删除查询字符串
请记住,设置查询字符串通常是有原因的。WordPress开发人员使用文件版本控制来解决缓存问题。例如,如果他们为style.css更新了一个版本,从?ver=4.6迭代至?ver=4.7,则它将被视为全新的URL,并且不会被缓存。如果删除查询字符串并更新插件,则可能导致浏览器继续使用缓存的版本。在某些情况下,这可能会影响到页面的外观,直到缓存资源过期或缓存完全刷新为止。
查询字符串还用于开发工作流程中,以便于开发跟踪版本。
删除静态资源URL地址查询字符串您可以通过两种不同的方式删除查询字符串,一种是使用少量代码,另一种是使用WordPress插件。
- 使用代码从静态资源中删除查询字符串使用插件从静态资源中删除查询字符串
您可以通过几行代码即可删除静态资源URL地址的查询字符串。只需将以下内容添加到WordPress主题的functions.php文件中即可。
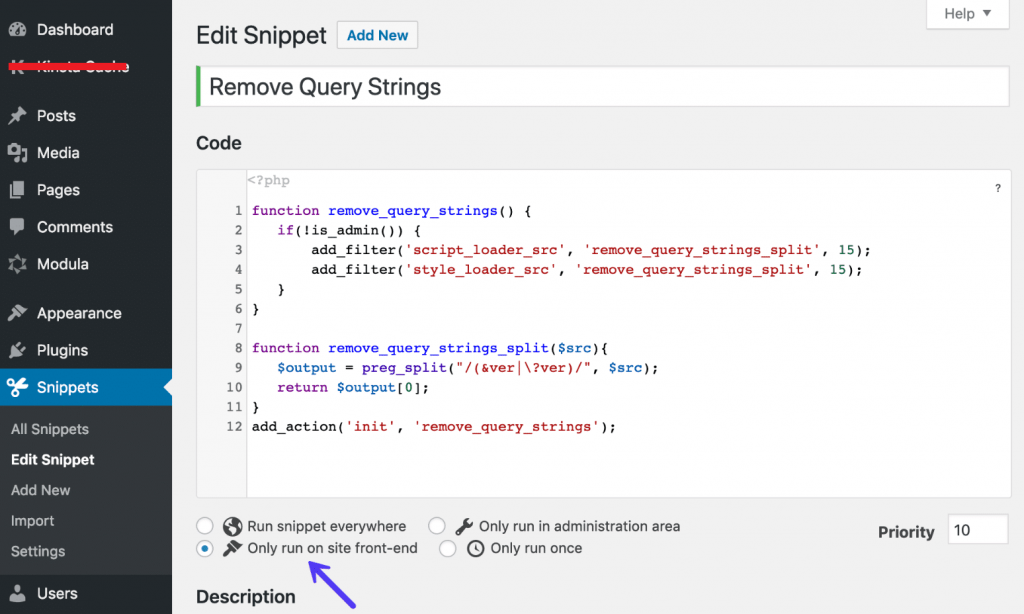
function remove_query_strings() { if(!is_admin()) { add_filter('script_loader_src', 'remove_query_strings_split', 15); add_filter('style_loader_src', 'remove_query_strings_split', 15); }}function remove_query_strings_split($src){ $output = preg_split("/(&ver|\?ver)/", $src); return $output[0];}add_action('init', 'remove_query_strings');重要提示: 如果操作不正确,编辑WordPress主题源代码可能会影响网站运行。如果你对代码不熟悉,建议找开发代劳。或者,也可以利用免费的Code Snippets插件,支持以插件的方式添加上面的代码,你又不必担心添加代码会使网站瘫痪,相对保险很多。
只需创建一个新代码段并添加上面的代码即可。选择“仅在站点前端运行”,然后保存代码段。查询字符串就会被删除!可能需要清除WordPress网站缓存,才能看到更改在前端生效。

删除查询字符串代码段
带查询字符串(代码前)
这是一个使用查询字符串加载脚本的示例。

带查询字符串的请求
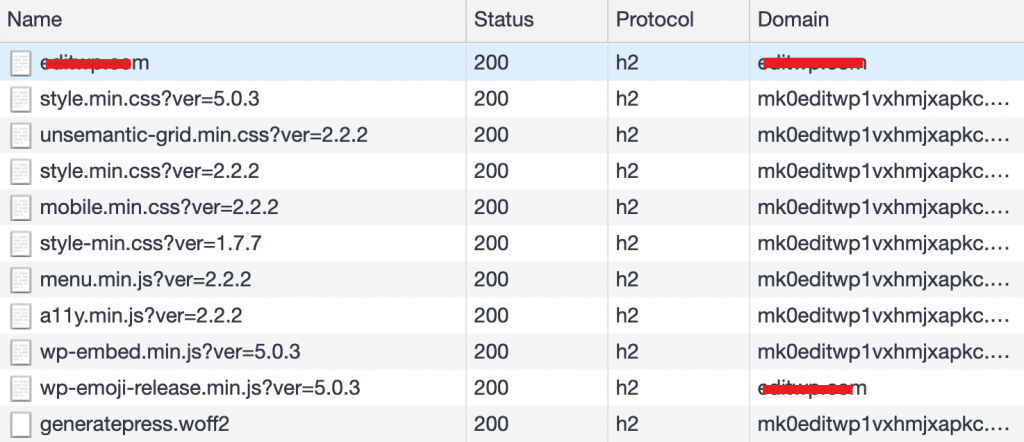
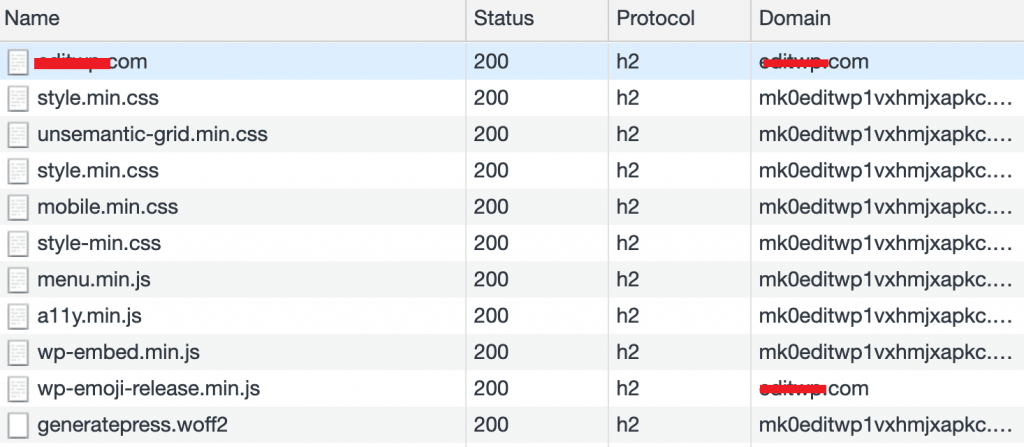
没有查询字符串(代码后)
这是删除查询字符串后的脚本示例。

没有查询字符串的请求
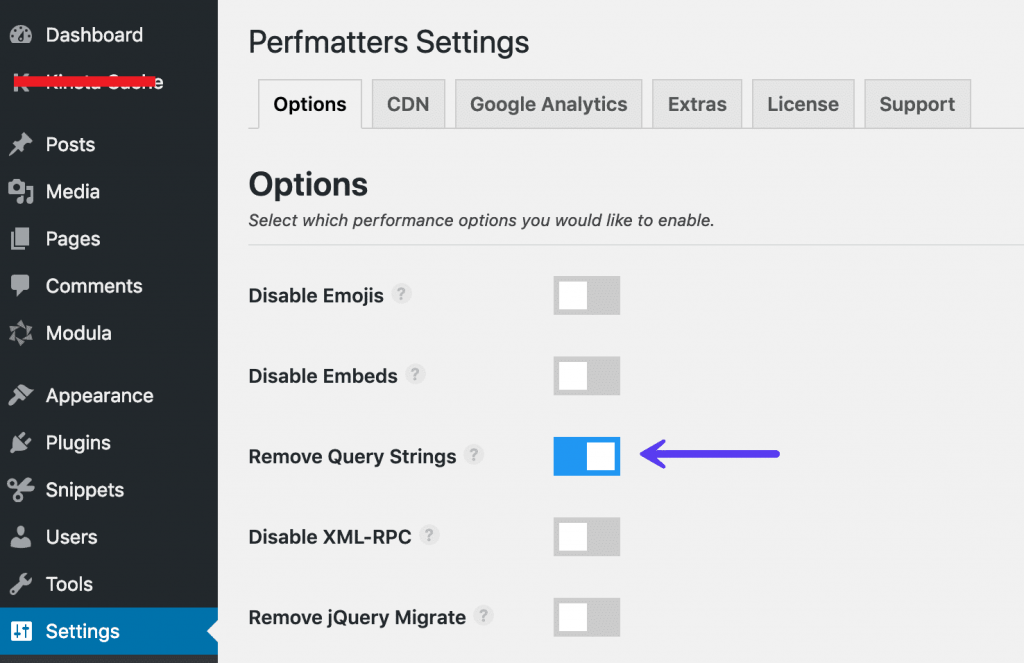
2.使用插件删除静态资源URL地址查询字符串如果你不想操作代码,另外一个替代方法是使用WordPress插件。通过安装启用Perfmatters插件,你只需要单击按钮即可实现一键删除静态资源URL地址的查询字符串。当然除了该功能,插件还可以帮助你实现WordPress网站其他优化。

使用Perfmatters插件删除查询字符串
没有更多的查询字符串通过以上任一选项后,再使用GTMetrix或Pingdom等网站速度测试工具对网站执行测试,有关查询字符串的警告就完全消失了。

修复“删除静态资源警查询字符串”警告
